業務でしょっちゅう発生するのでメモ。
コンテンツの高さが少ない場合、フッターが上部に来てしまうケースがあると思います。
こんなかんじで

htmlは以下の通りです。
<!DOCTYPE html>
<html lang="en">
<head>
header {
background-color: green;
}
main {
background-color: blue;
}
footer {
background-color: red;
}
</head>
<body>
<header>ヘッダー部分</header>
<main>コンテンツ部分</main>
<footer>
Copyright <a href="#">フッター部分</a>. All Rights Reserved.
</footer>
</body>
</html>このようなケースでフッターは下部に固定したい。
そういうときは、header,main,footerをdivタグで囲んで、以下の属性を追加
.container {
display: flex;
flex-direction: column;
min-height: 100vh;
}footerタグにはmargin-top: auto;の属性を追加
footer {
margin-top: auto;
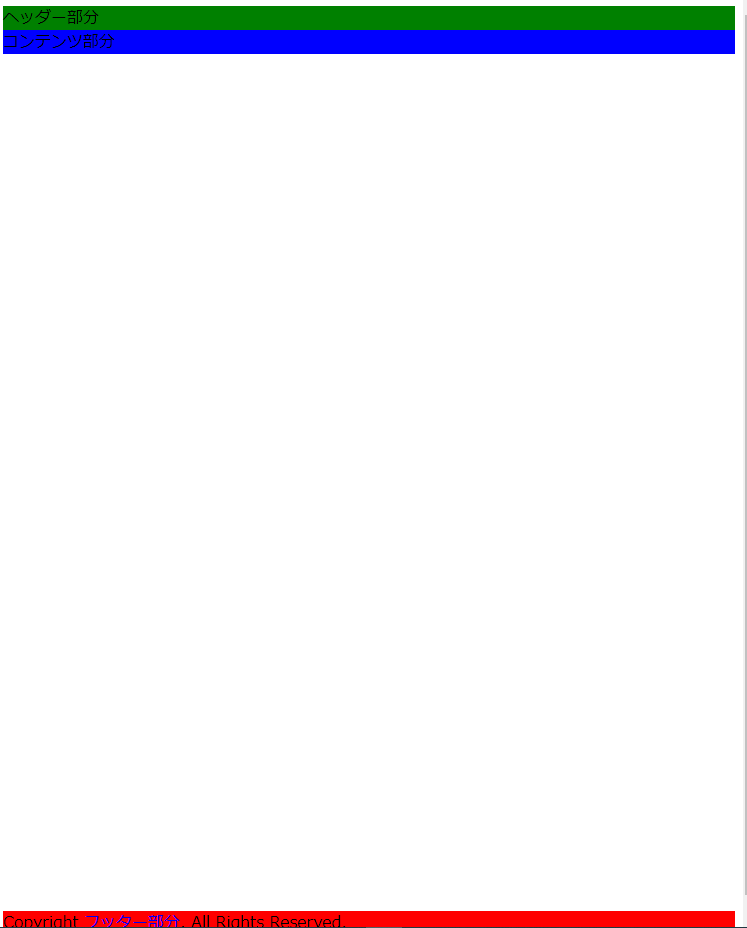
}フッター部分が下部に固定されましたね。

ソースは以下の通り。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
.container {
display: flex;
flex-direction: column;
min-height: 100vh;
}
header {
background-color: green;
}
main {
background-color: blue;
}
footer {
background-color: red;
margin-top: auto;
}
</style>
</head>
<body>
<div class="container">
<header>ヘッダー部分</header>
<main>コンテンツ部分</main>
<footer>
Copyright <a href="#">フッター部分</a>. All Rights Reserved.
</footer>
</div>
</body>
</html>

