<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script
src="https://code.jquery.com/jquery-3.7.1.js"
integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4="
crossorigin="anonymous"></script>
<title>Document</title>
</head>
<body>
<div id="oya">親</div>
<script>
$(function(){
$("#oya").append('<div>子</div>')
});
</script>
</body>
</html>
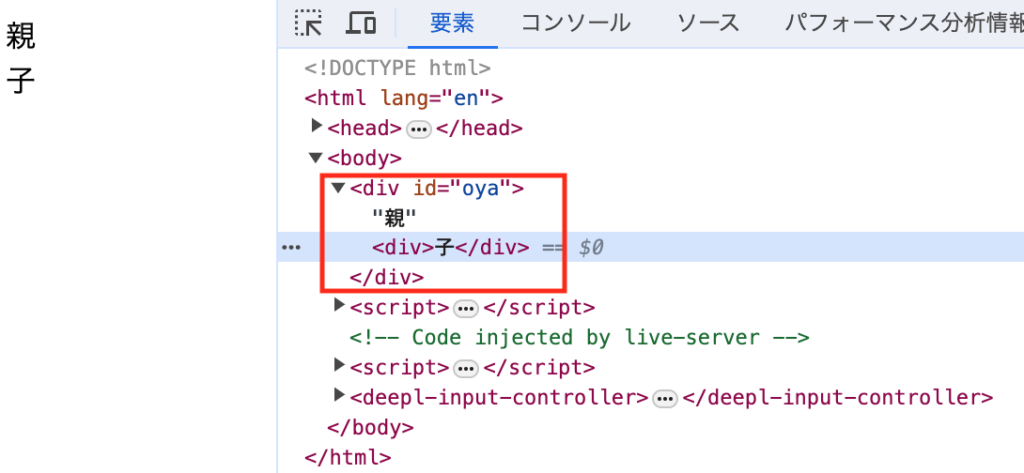
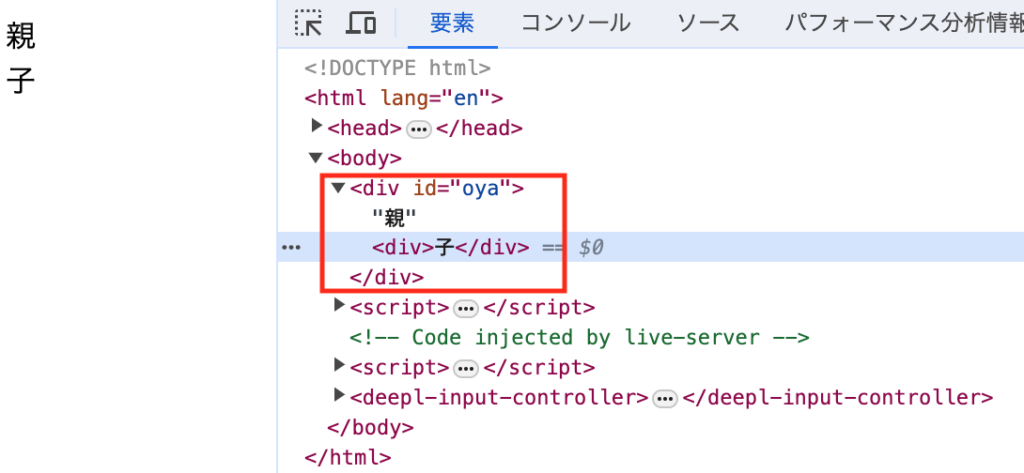
- やっていることは簡単でjqueryを使って、idがoyaのdiv要素に対してappendメソッドを使って子要素を追加しているだけ。結果は以下の通り。




コメント