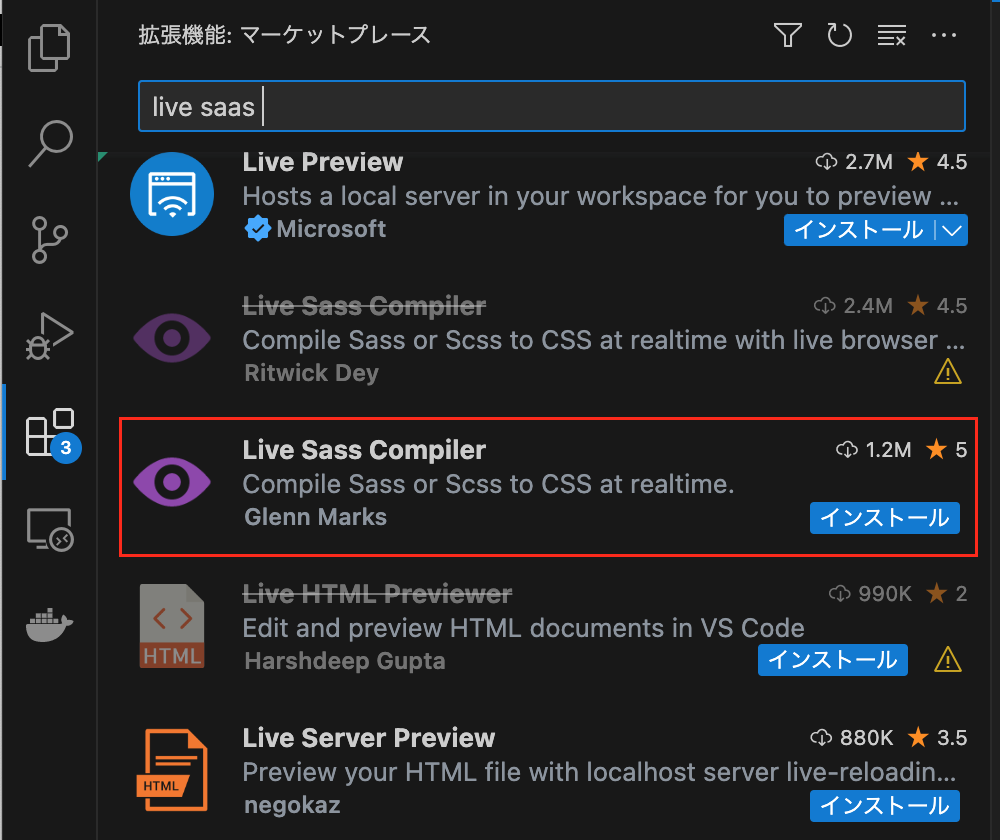
- scssを使うために、VS Codeの拡張機能でLive Sass Compilerを追加。

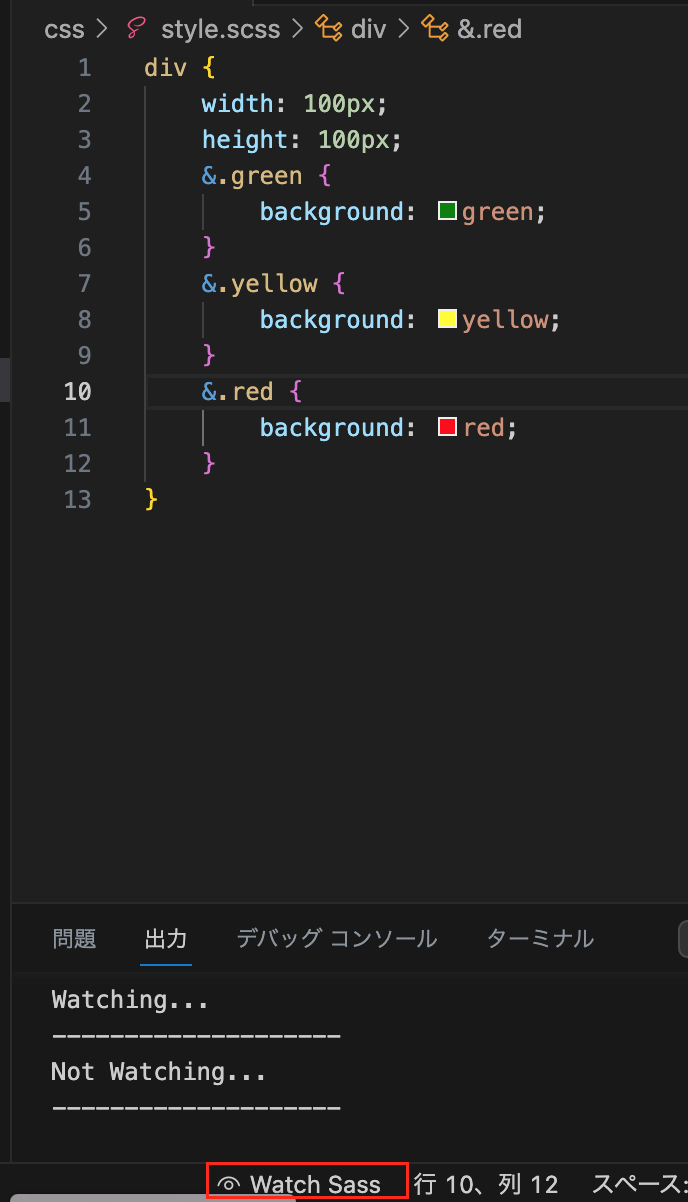
- scssファイルを作成。scssファイルはcssを効率よく書くための形式。cssではできない、入れ子構造での書きかた、変数の定義や、条件分岐が利用できます。(詳細は割愛)
div {
width: 100px;
height: 100px;
&.green {
background: green;
}
&.yellow {
background: yellow;
}
&.red {
background: red;
}
}- このファイルをVS CodeのプラグインLive Sass Compilerでコンパイルする。

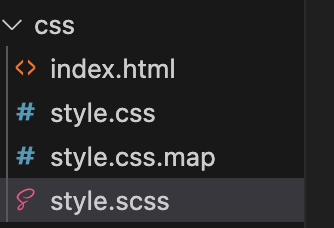
- すると、cssファイル、mapファイルが作成される。mapファイルはscssファイルとcssファイルをマッピングさせるもの。プログラム的にはmapファイルは削除しても問題ない。

- 出力されたcssファイルは以下の通り。
div {
width: 100px;
height: 100px;
}
div.green {
background: green;
}
div.yellow {
background: yellow;
}
div.red {
background: red;
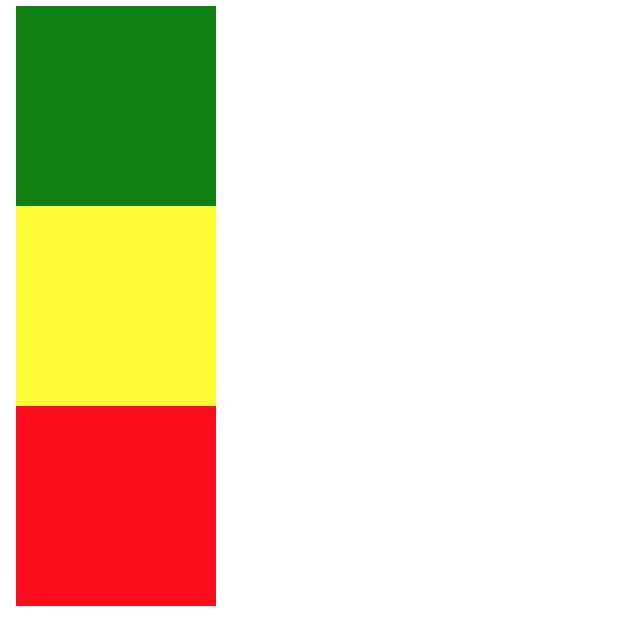
}/*# sourceMappingURL=style.css.map */- HTMLの結果はこうなります。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SCSS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="green"></div>
<div class="yellow"></div>
<div class="red"></div>
</body>
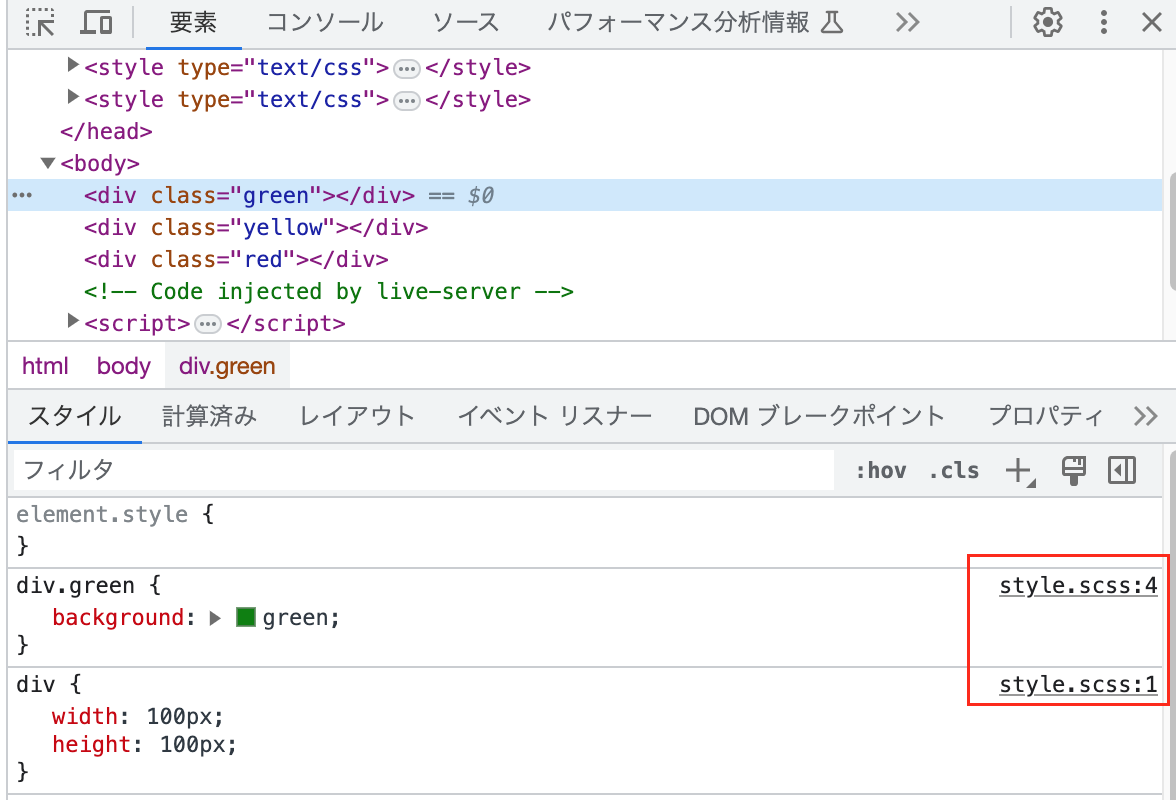
</html>ちなみにmapファイルがあると、ブラウザのDeveloper Toolsでscssとの連携がわかります。
参考までにmapファイル
{"version":3,"sources":["style.scss","style.css"],"names":[],"mappings":"AAAA;EACI,YAAA;EACA,aAAA;ACCJ;ADAI;EACI,iBAAA;ACER;ADAI;EACI,kBAAA;ACER;ADAI;EACI,eAAA;ACER","file":"style.css"}


コメント