PCのChromeやFirefoxなどのブラウザで開発ツールを使うことがしばしばあるけど、
スマホのブラウザ画面でデバッグを行いたい場合、やり方に困ったのでメモ。
環境はOSがMac、必要なブラウザアプリはSafariです。
■iPhone側の設定
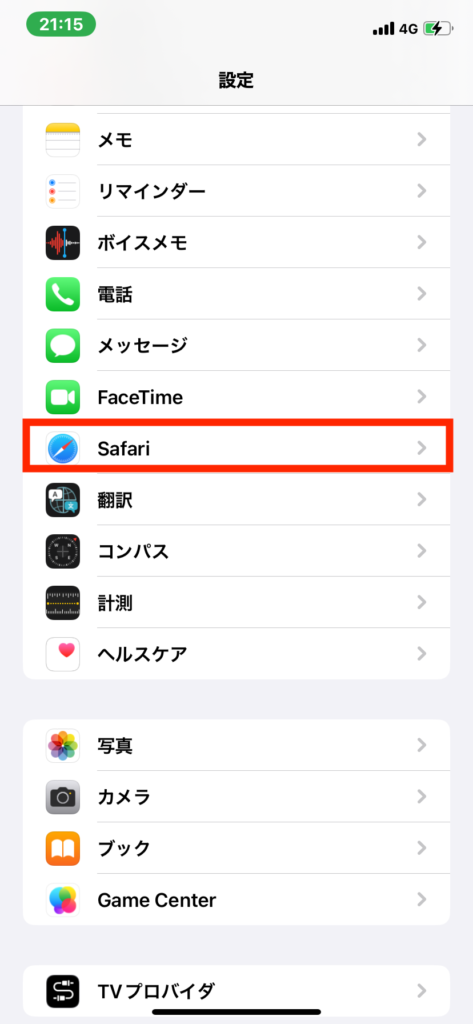
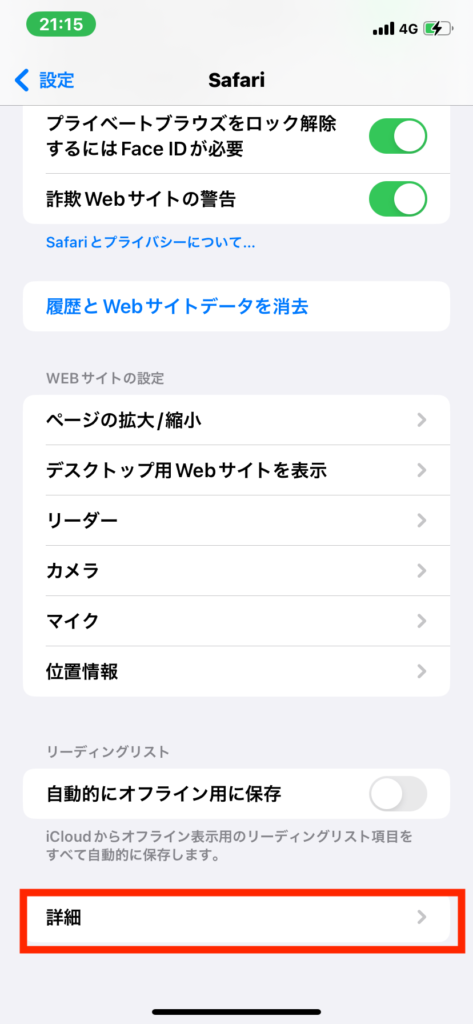
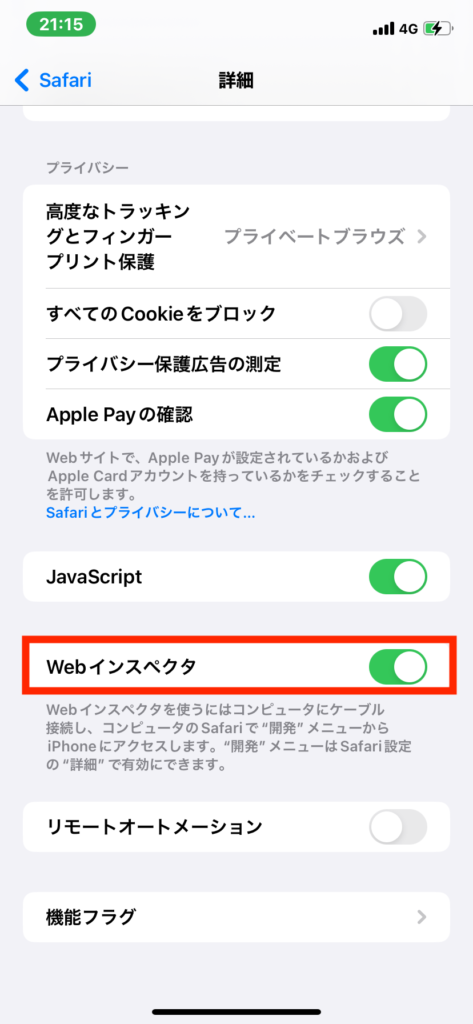
設定>Safari>詳細>WebインスペクタをONにする。



その後、iPhoneとMacをUSBケーブルで接続します。
■Mac側の設定
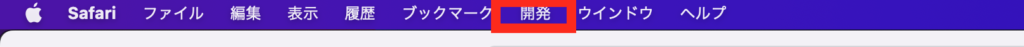
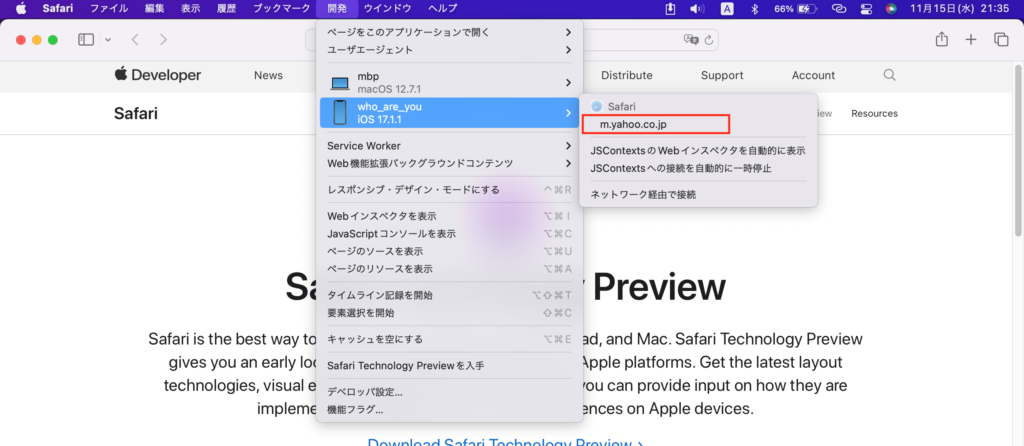
Safariを起動し、メニューの開発をクリック。

開発が表示されていない場合は、
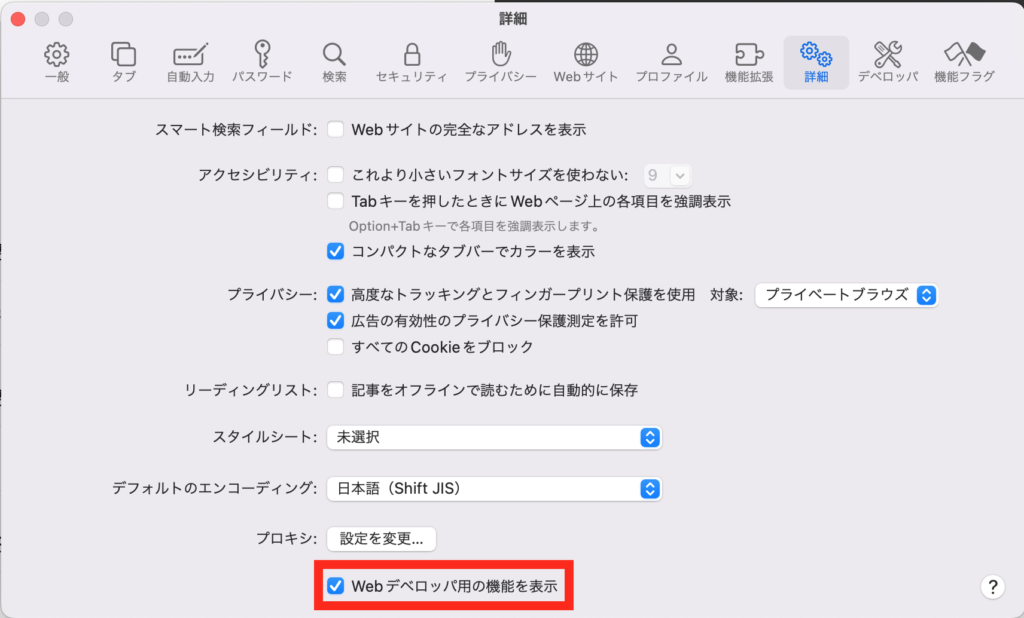
Safariの環境設定>詳細タブのWebデベロッパ用の機能を表示をチェック。

開発>接続してるiPhone>表示したいサイトをクリック

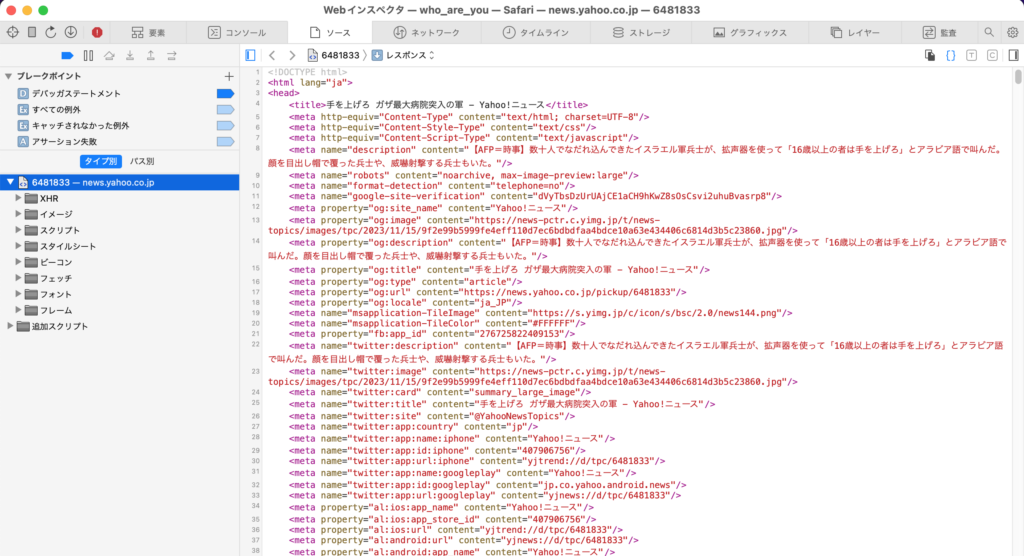
確認したい箇所をタップすると

コードの詳細が確認できます。