最近仕事でよく使うDom操作をまとめておく。
使うライブラリはjQuery
特定の要素に子要素を作ったり、特定の要素の隣の要素を指定するとか色々。
ちなみに、DOM操作(Document Object Model操作)は、ウェブページ上のHTMLやXMLドキュメントの要素やデータに対してJavaScriptや他のプログラミング言語を使用して行う操作のこと。
例えばこんなhtmlがあるとする
<!DOCTYPE html>
<html>
<head>
<title>親要素の下に5個の子要素があるHTML</title>
</head>
<body>
<div id="container">
<div>要素 1</div>
<div>要素 2</div>
<div>要素 3</div>
<div>要素 4</div>
<div>要素 5</div>
</div>
</body>
</html>
まずは基本、idが【container】の要素を取得
var elm = $("#container");idが【container】の子要素を取得
elm.children();idが【container】の子要素の中で2番目の要素を取得
elm.children().eq(1); //要素の1番目は0となるidが【container】の子要素の中で2番目の要素の次の要素
elm.children().eq(1).next();idが【container】の子要素の中で2番目の要素の1つ前の要素
elm.children().eq(1).prev();idが【container】の子要素の中で最初の要素
elm.children().first();idが【container】の子要素の中で最後の要素
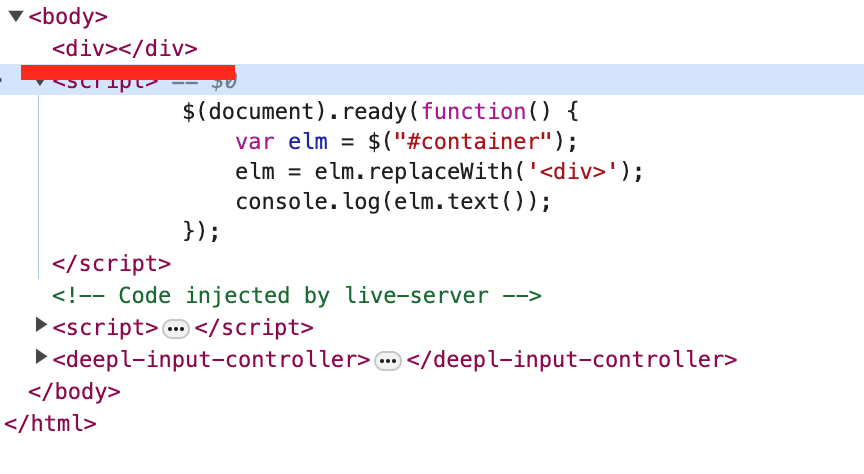
elm.children().last();idが【container】の要素ををまるまる他の要素に置き換える
elm.replaceWith('<div>'); //閉じタグも作ってくれる。
// elm.replaceWith($('<div>'))でもいい。