- フォーム送信時のリクエストパラメータを削除、追加する方法
@Controller
@RequestMapping("")
public class PostController {
@GetMapping("/post")
String index(Model model) {
return "post/index";
}
@PostMapping("/send")
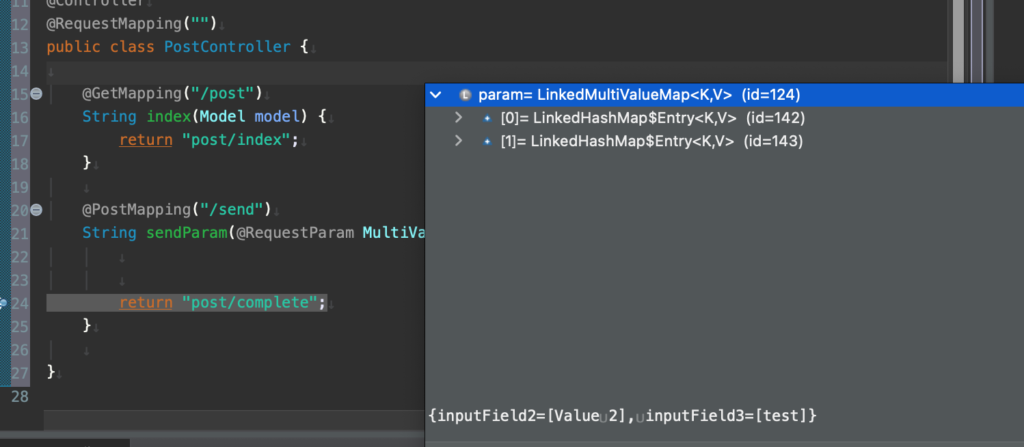
String sendParam(@RequestParam MultiValueMap<String, String> param) {
return "post/complete";
}
}<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>ajax</title>
<script src="https://code.jquery.com/jquery-3.7.0.js"
integrity="sha256-JlqSTELeR4TLqP0OG9dxM7yDPqX1ox/HfgiSLBj8+kM=" crossorigin="anonymous"></script>
</head>
<body>
<form id="myForm" action="#" th:action="@{/send}" method="post">
<input type="text" name="inputField1" value="Value 1">
<input type="text" name="inputField2" value="Value 2">
<input type="submit" id="getValueButton" value="送信">
</form>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$('#myForm').submit(function(event) {
// inputField1のパラメータを削除
$(this).find("input[name='inputField1']").remove();
// inputField3のパラメータを追加
$("<input>")
.attr("type", "text")
.attr("name", "inputField3")
.attr("value", "test")
.appendTo(this);
return true;
});
});
</script>
</body>
</html>inputField1が削除され、inputField3が追加されていることがわかる