jQueryを使っていて、実行の順番でハマったのでメモ
例えばこんなソースがあるとする
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.7.1.js" integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" crossorigin="anonymous"></script>
<title>Document</title>
</head>
<body>
<input type="text" id="txt">
<input type="button" id="btn" value="button">
<script>
$(document).ready(function() {
test();
});
$(document).ready(function() {
$('#txt').change(function() {
console.log("change");
});
$('#btn').click(function() {
console.log("click");
});
});
function test() {
$('#txt').trigger('change');
}
</script>
</body>
</html>テキストボックスの値変更やボタンが押されるとイベントリナーが発動するというものだ。
ここは正しく動いている。

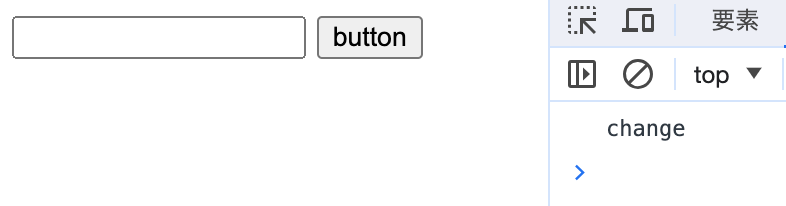
問題なのが、jQuery宣言内で testファンクションを呼んで、
強制的にchangeのイベントリスナーを発動させたかったのだが、うまくいかない。
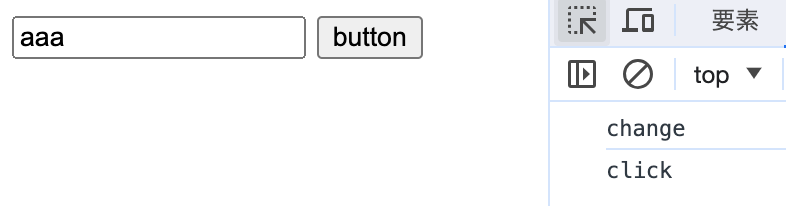
結論から言うと、イベントリスナーを宣言する順番がマズかった。
同じjQuery宣言内なので、先にイベントリスナー宣言する必要がある。
<script>
$(document).ready(function() {
$('#txt').change(function() {
console.log("change");
});
$('#btn').click(function() {
console.log("click");
});
});
$(document).ready(function() {
test();
});
function test() {
$('#txt').trigger('change');
}
</script>これで正しく動作できた。

ファンクションとは別物だから、
当たり前だと言われればそれまでだが、一応メモ。