やりたいことは簡単で、
名前、年齢を入力して送信。その際に入力チェックを行い、
入力エラーがあれば入力画面に遷移、問題なければ送信結果画面に遷移する。
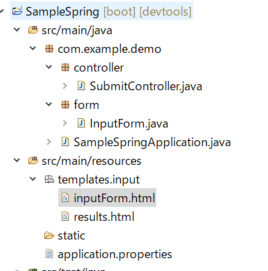
フォルダ構造は以下の通り

入力フォームクラス
package com.example.demo.form;
import jakarta.validation.constraints.Min;
import jakarta.validation.constraints.NotBlank;
import jakarta.validation.constraints.NotNull;
import lombok.Data;
@Data
public class InputForm {
@NotBlank
private String name;
@NotNull
@Min(20)
private Integer age;
}文字列型の必須チェックには@NotBlankアノテーションを使う、
数値型の必須チェックには@NotNullアノテーションを使う。
controllerクラス
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import com.example.demo.form.InputForm;
import jakarta.validation.Valid;
@Controller
public class SubmitController{
@GetMapping("/")
public String show(InputForm inputForm) {
// 入力画面の表示
return "input/inputForm";
}
@PostMapping("/submit")
public String submit(@Valid InputForm inputForm, BindingResult bindingResult) {
if (bindingResult.hasErrors()) {
// 入力エラーがある場合は、入力画面へ
return "input/inputForm";
}
// 結果画面へ
return "input/results";
}
}入力チェックを行う場合、@Validをつける。
入力エラーがる場合は、BindingResultクラスにエラー情報が入ってくる。
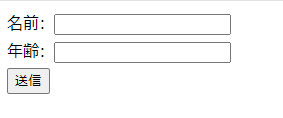
入力画面HTML
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<form action="#" th:action="@{/submit}" th:object="${inputForm}" method="post">
<table>
<tr>
<td>名前:</td>
<td><input type="text" th:field="*{name}" /></td>
<td th:if="${#fields.hasErrors('name')}" th:errors="*{name}"></td>
</tr>
<tr>
<td>年齢:</td>
<td><input type="text" th:field="*{age}" /></td>
<td th:if="${#fields.hasErrors('age')}" th:errors="*{age}"></td>
</tr>
<tr>
<td><button type="submit">送信</button></td>
</tr>
</table>
</form>
</body>
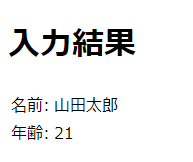
</html>送信結果画面HTML
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>入力結果</title>
</head>
<body>
<h1>入力結果</h1>
<table>
<tr>
<td>名前:</td>
<td th:text="${inputForm.name}"></td>
</tr>
<tr>
<td>年齢:</td>
<td th:text="${inputForm.age}"></td>
</tr>
</table>
</body>
</html>
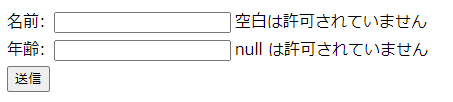
未入力で送信ボタン押下↓


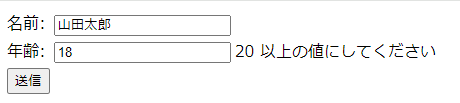
年齢が20未満で送信ボタン押下↓


共に正しい値を入力して送信ボタン押下↓