- 前回の画面遷移はナビゲーション遷移を行ったが、今回はモーダル遷移をやってみる。モーダル遷移にはフルモーダルとハーフモーダルの2種類ある。
まずはハーフモーダル、
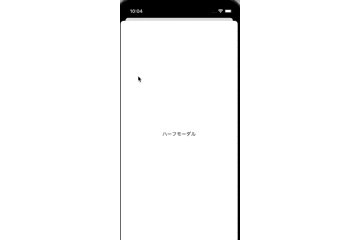
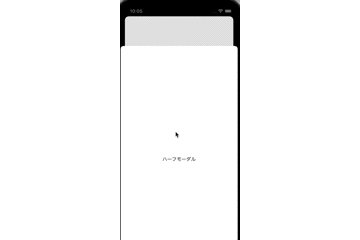
ハーフモーダルを表示する場合は、sheetモディファイアを利用します。
sheetのisPresentがtrueの場合に、halfViewが表示されると言う仕組みになります。
//
// ContentView.swift
// Test
//
// Created by yuki on 2023/09/17.
//
import SwiftUI
struct ContentView: View {
@State var modalFlg = false
var body: some View {
Button {
// ボタンタップごとに表示非表示の切り替えを行う。
modalFlg.toggle()
} label: {
Text("初期画面")
}
.sheet(isPresented: $modalFlg) {
halfView()
}
}
}
struct halfView: View {
// 現在のプレゼンテーションを破棄
@Environment(\.dismiss) private var dm
var body: some View {
NavigationView {
ZStack{
Button {
dm()
} label: {
Text("ハーフモーダル")
.foregroundColor(.black)
}
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
初期画面のボタンをタップすると、以下の通りになります。

スワイプとボタンタップでモーダルを閉じることができます。
SWIFT USB顕微鏡カメラ 顕微鏡用デジタルカメラHD 10MP CCD CMOS CマウントWindows/Mac/Linux対応 USB3.0 1000万画素 Swiftcam SC1003-CK
¥48,888 (2026年1月1日 09:06 GMT +09:00 時点 - 詳細はこちら価格および発送可能時期は表示された日付/時刻の時点のものであり、変更される場合があります。本商品の購入においては、購入の時点で当該の Amazon サイトに表示されている価格および発送可能時期の情報が適用されます。)この10メガピクセルのSwiftcamを顕微鏡の三眼ポートまたは通常のアイチューブに取り付けて、フルカラーの写真とビデオを記録します リレーレンズにより、カメラは顕微鏡の倍率に対して正確な視野を表示します 汎用性の高い取り付けシステム-リレーレンズは23.2mmの接眼ポートまたはチューブに適合し、付属のアダプターは30mmおよび30.5mmのチューブサイズに適合 カメラとコンピューター間の超高速転送速度のためのUSB 3.0接続 ※SWIFTCAMの組み立て作業はクリーンルームで行います。出荷前... もっと読む