htmlでのボタン押下処理はよく行うけど、
swiftでのやり方は以下の通り。
//
// ContentView.swift
// testProject
//
// Created by yuki on 2023/09/29.
//
import SwiftUI
struct ContentView: View {
var body: some View {
Button(action: {
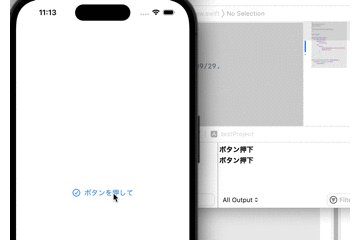
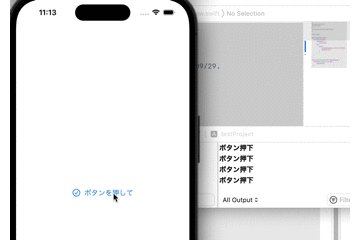
print("ボタン押下")
}) {
HStack {
Image(systemName: "checkmark.circle")
Text("ボタンを押して")
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

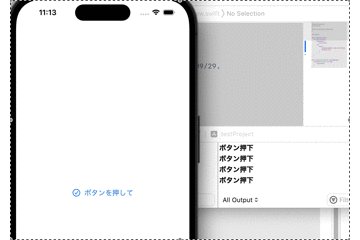
このコードは、タップすると “ボタン押下” というメッセージがコンソールに表示される単純なものだ。ボタンには “checkmark.circle” のアイコンと “ボタンを押して” というテキストが含まれており、ボタンがタップされるとコンソールにメッセージが表示される。
コードの詳細は以下の通り、
ボタン:
Buttonビューは、ユーザーがタップできる操作可能な領域を表す。actionクロージャは、ボタンがタップされたときに実行されるアクションを指定する。この場合、ボタンがタップされたときに “ボタン押下” というメッセージをコンソールに出力する。HStackビュー内に、ボタンの中に表示されるコンテンツを横方向に配置。Imageビューは、システムのアイコンである “checkmark.circle” のアイコンを表示。Textビューは、テキストラベルを表示(ここでは “ボタンを押して” というテキストを表示)。